Euromillones bet simulator using Javascript
Table of contents
At the end of my first job in web development industry -in which I learned a lot of things such as no one is imprescindible- I received an economic income of 1,800€. At that moment I thought that bet all the money on Euromillones lottery was a great idea because I could easily multiply the money or lose it all, but luckily, I did not need that money. Thus, I thought that I will not be able to spend such a high quantity in my life.
Finally I did not bet. I took the advice the people that surrounded me, gave to me, but I always wondered what would have happened.
NOTE: I have no certainty, but I also have no doubt, that I would have lost everything.
Probabilities
We do not need to do any calculation to know that the probability is very low -1 trough 140 millions- but, how much is this, exactly?
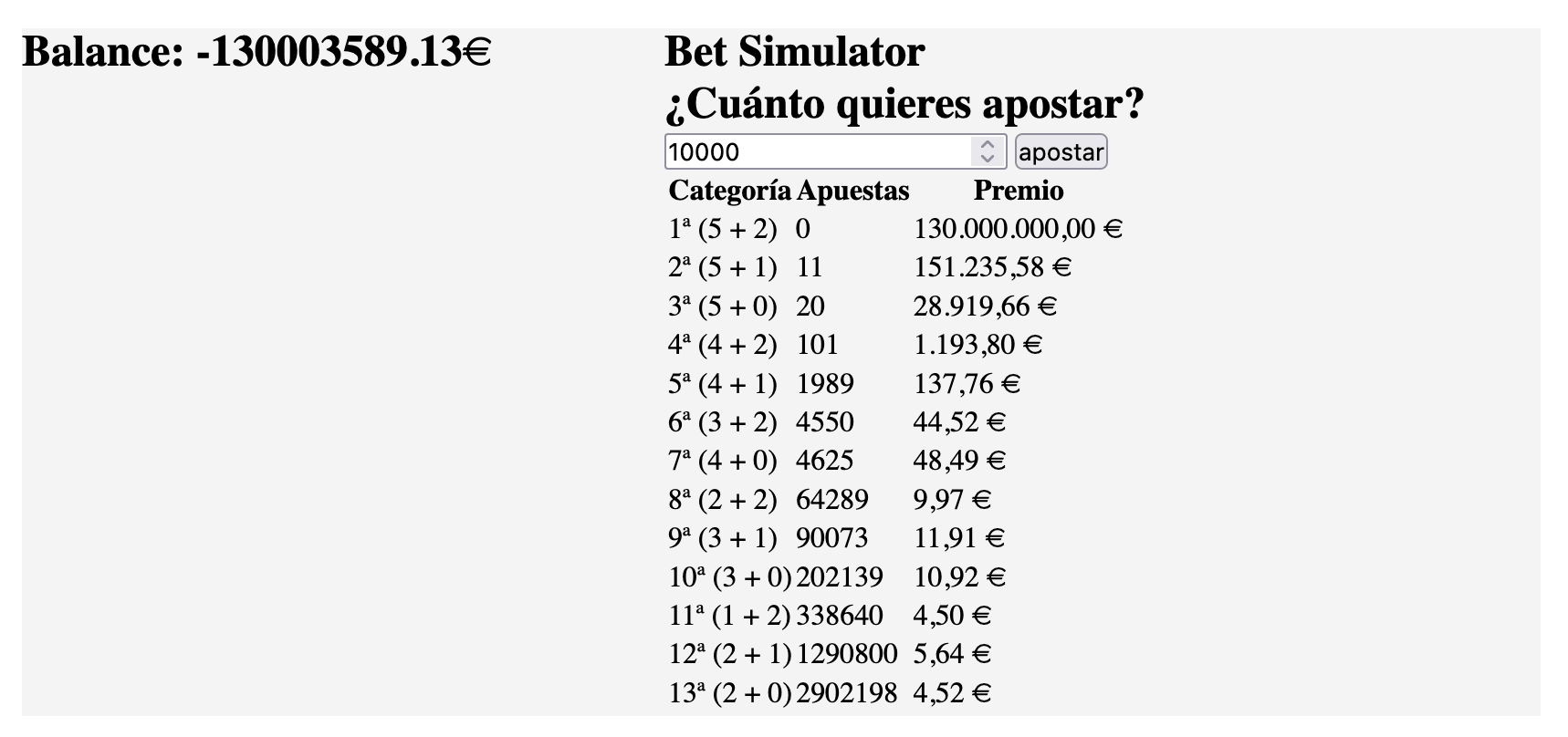
I could not imagine, and although the number is clear and over a chart it is very easy to understand, I was not able to understand the magnitude of this possibility, so I decided to build a little simulator to be able to bet virtually -and safely- and get some conclusions.
You can test below or at https://bet-simulator.surge.sh/ here and continue reading later.
HTML
The interface is very simple, but it is worth to mention:
- The use of
tables - The use of a
formto retrieve the amount bet when the form is submitted - The use of custom attributes (
data-*)
Tables
tables are not the flexiblest neither the visuallest elements but they were created for a reason: they are ideal for displaying data.
In our example, we use tables to display the total balance of the game; the amount bet, the amount won, the balance, and they are so utile to list how the prizes are distributed and how many bets were prized.
The th element can be used outside the thead, so we can use them alongside td when the reading of the data is as a row, adding the scope attribute with the row value.
<table>
<th scope="row">Header</th>
<tr>Data</tr>
</table>
Forms
forms are not the most popular between all the HTML tags, but they provide to us some basic functionalities very important, such as letting us interact with an algorithm using a mechanism to entry some data.
In our case, using a form is the best choice to indicate how much money the user wants to bet and listen the submit event to start generating the bets and calculate the prizes.
Data-*
HTML tags can use global attributes (available for all tags) or attributes that owns the tag itself, which provide different capabilities, but in addition, HTML5 introduced the concept of custom attributes, which have to be named starting with data-, and they are very useful for saving data or selecting nodes with JavaScript without having to use a class as a hook, which allows us to know at a glance that the classes applied to tags provide styles, and not functionality.
In this example we will use them with both goals, to save raw data without currencies, and to select nodes that will later be handled.
CSS
There are not much to note, just a basic structure using grid and some custom properties with their fallback. Anyway, if you want to comment on this part, leave a comment below or feel free to write to us at hola@mamutlove.com
Javascript
The approach is simple. The value introduced in the form is collected and N bets are made based on this amount. The winning bet is generated and compared to get the list of winning bets and then the balance counters are updated.
This part has been quite fun because it allowed me to discover the formatting of amounts with currencies natively using Intl.NumberFormat, the update of the eligible numbers after the creation of each bet eliminating the already selected ones, or having to convert numbers multiple times between string and number to perform operations.
Conclusions
Personally, now it is clearer to me that it is very difficult to win and I am surprised how quickly the balance increases negatively… It is just what I needed. I hope it helps you too if you had this same concern.
Professionally, when I was testing the functionality, the need arose for me to learn how to write unit tests to stress the simulator conveniently. It would have been very helpful and will probably be one of the next steps.
Funny to mention that I bet 130 million euros (not all at once because you crash the browser) which was the maximum prize given a few weeks ago, and of course I did not recover the investment.

If you find it interesting
If you have any doubt or you want to talk about this topic, if the content or our profiles are interesting to you and you think we could something together, do not hesitate to contact us on twitter or trough the email address hola@mamutlove.com