CSS Custom Reset
Table of contents
This is the nth article about CSS reset stylesheets for better rendering HTML tags between browsers, in fact, to try to get the same result whichever browser the user uses.
An article no needed because you can find a lot of alternatives just with a simple search, but I wanted to share my vision and my opinion about this topic more than a stylesheet, however I will start with the code.
/* More intuitive box-model and set the font-size according to user's preferences */
html {
box-sizing: border-box;
font-size: 100%;
}
/* Inherit the box model for all tags */
*,
*::before,
*::after {
box-sizing: inherit;
}
/* Improve text legibility */
body {
text-rendering: optimizeSpeed;
line-height: 1.5;
-webkit-font-smoothing: antialiased;
}
/* Remove margins */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
figure,
blockquote {
margin: 0;
}
/* Make this tags easier to work with */
img,
picture,
video {
display: block;
max-width: 100%;
}
/* Inherit the font */
input,
button,
textarea,
select {
font: inherit;
}
/* Break long and indivisible wordds */
a,
p,
h1,
h2,
h3,
h4,
h5,
h6 {
overflow-wrap: break-word;
}
/* Remove animations according to user's preferences */
@media (prefers-reduced-motion: reduce) {
*,
*::before,
*::after {
animation-duration: 0.01ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01ms !important;
}
}
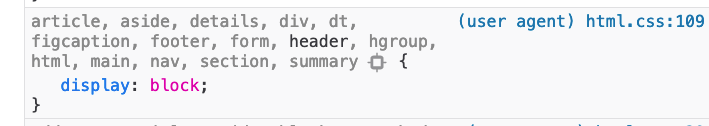
As you can see, there is nothing special. No lifeguards. We are far away from the times when we need to explicitly declare HTML5 tags as display: block in order to get them properly rendered, and nowadays, the browsers are much well-aligned between them.
Did you know?
The display property for every tag is inline by default but browsers turn some of them such as header as block, but it was not always this way.

Write you own custom reset and make it grow
Costs nothing. Whenever you start a project, instead of going to search for a third party CSS reset write your own stylesheet with the most basic settings, those which you think you’ll need, and then, make it grow as your project grows too. It is easy, because as you check how your interface is rendered in different browsers, you could detect some needs.
/* Possible first apporach */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
Add stuff when needed
Why should we load more CSS than the necessary? When we start a project we add the dependencies we know we will need, and this mindset should be exactly the same when writing CSS. We did not write CSS for components that are not part of our interface, don’t we?
It is not a matter of save KB, there will be no difference at all, but a matter of discipline and clean code.
Some cases
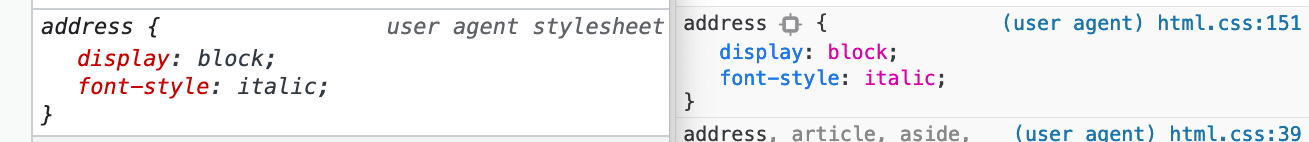
Browsers add to address tag an italic font style by default, which many times do not match with our look and feel.

Should we modify and add it to our custom reset?
address {
font-style: normal;
}
Probably, because almost all the sites have a contact address or information to get in touch, so in those cases, yes, seems like something we will reuse in the future.
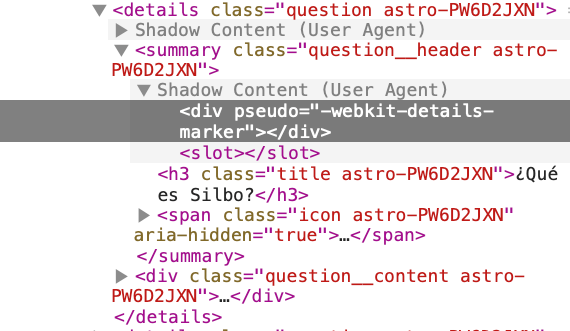
On the other hand, Safari handle details > summary in a different manner as Chrome or Firefox does, which is annoying.

So we need to be explicit if we want to delete it.
/*
NOTE: remove webkit-details-marker is not recommended
but in this case we need to do it because of Safaridetails
*/
summary::-webkit-details-marker,
details summary::marker {
display: none;
content: "";
}
But should we add this to our reset? Probably no because we do not use these tags in every project, but the best part is that we already know that this happens, so, the next time we use them we will be prepared to anticipate what will occur. Furthermore, it could happen that the next time browsers work similary with equal results.
Another example. Does it worth to add a smooth scroll to the anchors in all your projects? Seems attractive but not everybody like it, and we should care about user’s preferences, being one between them to disable animations, transitions or effects, so, in the case you will add it do, it like this:
html:focus-within {
scroll-behavior: smooth;
}
@media (prefers-reduced-motion: reduce) {
html:focus-within {
scroll-behavior: auto;
}
}
Should we style the focus state for interactive components?. Sounds like a good practice, accessible and friendly, but maybe it does not fit with the specs of your project, so it depends.
:is(a, button, input, textarea):focus-visible {
outline-offset: 2rem;
outline-color: #f06;
}
As you can see, there are a lot of questions to be asked, and from my point of view, the best solution is to shape your own criteria and take your decissions based in your knowledge and experience.
Learn walking the way
In my opinion, the “problem” using third party solutions is exactly that these were created to solve third problems, not yours.
Talking about CSS resets, most of them cover the very basics, they are very detailed, useful and they can work in whichever project. Check them out, learn from them, but write your own reset because writing yourself has an additional advantage, which is that you learn walking the way due to you need to validate what you are going to add, why you need it and which problems it solves, so learning is for granted.
Do you remember what we mentioned above about the HTML5 tags? Think about it. You can automatically copy/paste a third party stylesheet and done! Or you can, using your own stylesheet, realize that something does not work, inspect your styles and detect that display has an unexpected value, keep exploring and understand the subject and solve it, which will lead you to discover one of the dark CSS halls.
When you have no time
Ask yourself if you do not have enough time to do it. If the answer is “yes”, something is wrong in your process. Furthermore, you only need to do an extra effort the first time. The next time you could use the previous one, check it out again, remove whatever is not needed and add what you learned from the previous project.
Conclusion
Controlling your code is important to build a high-quality product, obviously I am not saying we can not use third party libraries, but we need to know what we are using, trying to avoid black or magical boxes. In fact, I find very intelligent search and read about what other developers do, share your thoughts, opinions and experiences with other mates.
CSS specs and browsers change from time to time, that is why I find very interesting to write your own reset, just to avoid automatically import no-needed stuff. These reset files are, at the same time, the first and most important stone over we build our interface and the most forgotten.
Leave your comments below and let me know how your reset looks like!
comments powered by DisqusIf you find it interesting
If you have any doubt or you want to talk about this topic, if the content or our profiles are interesting to you and you think we could something together, do not hesitate to contact us on twitter or trough the email address hola@mamutlove.com