Las 5 reglas WAI-ARIA
Tabla de contenidos
Al hablar de accesibilidad, a menudo hay mucha confusión entre tantos términos y siglas, y dudas sobre cuándo debemos añadir una capa de accesibilidad extra y cuándo no es necesario. Yo recomiendo siempre ir a la documentación oficial y buscar en las fuentes originales. Aunque no siempre son muy visuales o la información no es del todo fácil de extraer (porque el volumen es grande), en este caso, las 5 reglas WAI-ARIA son fáciles de entender, cortas y sencillas. Además mola que están redactadas al más puro estilo de el Club de la lucha.
Pero antes de enumerar y aclarar las 5 reglas WAI-ARIA, vamos a entender de dónde salen con un poco de contexto:

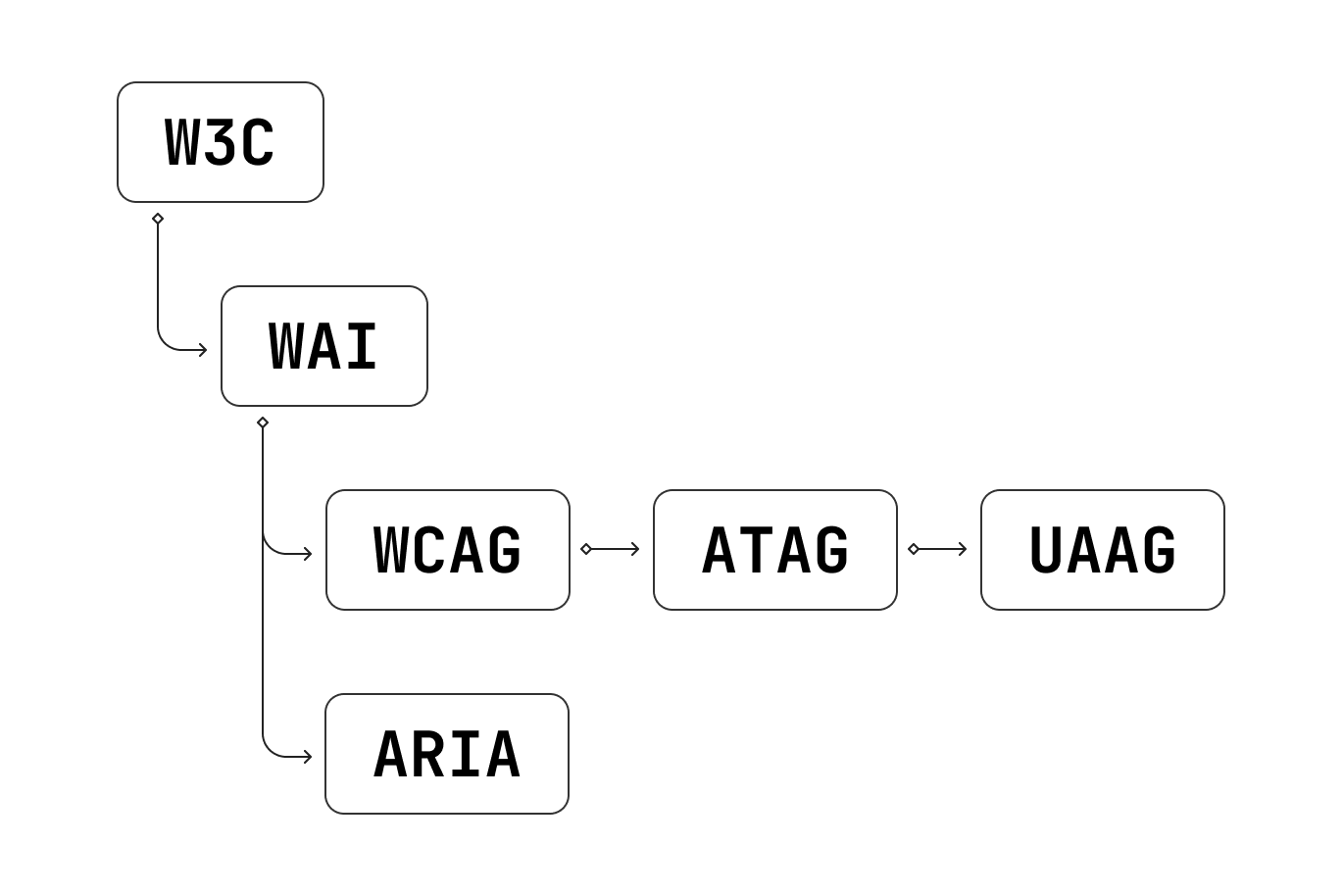
W3C
La W3C (World Wide Web Consortium) es la organización internacional que desarrolla los estándares de la World Wide Web, con la intención de llevar a Internet a su máximo potencial. Es la fuente original.
WAI
La WAI (Web Accesibility Initiaitive) es un grupo de trabajo de la W3C que se encarga de crear estándares, guías, buenas prácticas y materiales para ayudar a entender e implementar técnicas sobre accesibilidad, con el objetivo de mejorar la Web y que llegue a ser un lugar accesible para todas las personas.
De entre todas estas guías, posiblemente la que más nos suene es la WCAG (Web Content Accessibility Guidelines), dirigida a desarrolladores y autores de contenido para la Web, pero también crean las ATAG (Authoring Tool Accessibility Guidelines) dirigidas para las herramientas de testeo de accesibilidad, e incluso para los propios navegadores web, las UAAG (User Agent Accessibility Guidelines), que dicen por ejemplo, cómo tiene que interpretar un navegador un elemento de vídeo, recomendando que suministre controles de reproducción, volumen o subtítutlos.
WCAG
Esta guía nos es útil para desarrollar para la web porque nos ayuda a saber qué cosas o técnicas tenemos que utilizar, o más bien cuáles tenemos que evitar para mejorar la accesibilidad de nuestras interfaces, para el público en general y para personas con cualquier dificultad.
Recordamos que cuando hablamos de accesibilidad no sólo hablamos de personas con problemas visuales sino de cualquiera que pueda encontrar alguna barrera al acceder o comprender nuestro contenido. Por ejemplo, las personas ancianas que generalmente tienen un menor control del medio pueden encontrar barreras al navegar por nuestras páginas, ya que tendemos a imaginar desde el inicio del proceso de creación cómo será el perfil medio, y generalmente, estas personas no entran en esa muestra.
Otro ejemplo, ¿alguna vez has leído hasta el final unas condiciones legales? ¿una ley aprobada por el parlamento de tu país? ¿todas las cláusulas de la declaración de impuestos? ¿el programa de un partido político?
¿Dirías que es fácil de comprender? ¿dirías que es accesible?.
Esta guía sobre lo que debemos cumplir (o evitar) establece un montón de pautas que se clasifican en 4 grandes grupos o principios; Perceptible, Operable, Comprensible y Robusto. Y no hay por qué cumplir todas, dependerá del nivel de conformidad que busquemos; A, AA o AAA (a más “Aes” más restrictivo, luego menos barreras habrá).
Como no es el objetivo del artículo de hoy, no vamos a entrar mucho en detalle, pero por resumirlos, aquí va una pequeña aclaración:
- Perceptible - La información y los componentes de la interfaz deben presentarse al usuario de manera clara, que sepa que están ahí. Que no haya información escondida o mecanismos secretos de difícil acceso.
- Operable - La interfaz y los elementos que la conforman; navegación, vídeo, etc. Deben ser operables, es decir, que el usuario debe poder interactuar con ellos con los medios a su alcance; teclado, ratón o dispositivos especiales.
- Comprensible - La información debe ser comprensible, fácil de entender. ¿Sabes eso que preguntaba un poco más arriba?
- Robusto - El contenido tiene que ser robusto, que pueda ser interpretado por los diferentes navegadores y tecnologías asistivas y que no utilicemos una tecnología que no tenga soporte, por ejemplo.
El nivel AAA es muy restrictivo en muchos aspectos, así que de forma general, es comúnmente aceptado como buena práctica el cumplir con el nivel de AA aunque con vistas a poder acceder o trabajar para lograr el nivel AAA, así que, aunque no tengas ningún mínimo requerido, puedes empezar por la AA.
WAI-ARIA
Como decíamos, la WAI no sólo define los estándares WCAG sino que también crea otras guías y especificaciones, como ARIA (Accessible Rich Internet Applications). Éstas son una serie de recursos y técnicas para hacer accesibles las aplicaciones web complejas, ya que suele ocurrir que a medida que aumentamos la complejidad de las interfaces de nuestros productos, solemos alejarnos de los estándares web y enrevesar como consecuencia la accesibilidad de las mismas.
Seguir las propuestas WAI-ARIA puede ayudarnos a crear aplicaciones web que cumplan con las recomendaciones y pautas WCAG, ya sea porque vamos a dotar de información extra a nuestros elementos o porque vamos a aplicar técnicas de forma correctiva. En cualquier caso, las técnicas ARIA no tienen por qué aplicarse únicamente en web complejas con AJAX o gran cantidad de JavaScript, podríamos tener un sitio estático en el que el marcado HTML de sus páginas no sea correcto.
<!-- Uso incorrecto -->
<div onclick="miFuncion()">Botón</div>
<!-- Corrección aplicando una técnica WAI-ARIA -->
<div role="button" onclick="miFuncion()">Botón</div>
👉 ARIA no sólo son los atributos aria-* también lo son los atributos role.
Reglas ARIA
-
Primera regla
Si existe un elemento HTML o atributo semántico o comportamiento implícito como el que necesitas, utilízalo en lugar de hacerlo desde cero por tu cuenta.
Por ejemplo, puedes utilizar
detailsysummarypara crear un acordeón en lugar de usardivconroleañadidos. Si necesitas una tabla, utilizatableen lugar dedivcon roles. -
Segunda regla
No cambies la semántica implícita (nativa) a menos que sea estrictamente necesario.
Por ejemplo,
h1tiene un rol implícito de tipoheadingy una semántica y peso muy fuerte para indicar que es el encabezado principal de la página, es decir, tiene un propósito para el que fue definido, y no tiene sentido doblarlo para hacerle pasar por otro elemento. En ese caso seguro que existe otro elemento. -
Tercera regla
Todos los controles interactivos deberían poder ser accionados mediante el teclado.
Por ejemplo, un
buttono unapueden disparar con el teclado, así que si hacemos un componente a medida que va a disparar alguna acción, tendremos que hacer que cumplan este principio. -
Cuarta regla
No utilices
role="presentation"oaria-hidden="true"en un elemento que reciba el foco.Un elemento que recibe el foco es porque lo necesita para poder interactuar con el mismo, luego no será presentacional, asimismo, un elemento que recibe el foco no debería ser invisible para tecnologías asistivas como lectores de pantallas.
-
Quinta regla
Todos los elementos interactivos tienen que tener un nombre accesible, es decir, tiene que estar identificado de alguna manera para que las tecnologías asistivas pueden lo reconozcan.
¿ARIA o WAI-ARAI?
Los términos se usan indistintamente pero se refieren a la misma cosa. En la página de preguntas frecuentes de la WAI, recomiendan usar explícitamente WAI-ARIA en lugar de ARIA si te refieres a las Accessible Rich Internet Applications.
¿Cuál es la relación entre WCAG y ARIA?
Directa. WCAG son el conjunto de pautas que hay que cumplir y ARIA las técnicas que describen cómo hacer uso de los atributos aria-* y role para lograrlo.
¿Qué guías puedo consultar?
Si estás buscando buenas prácticas para construir componentes típicos de una interfaz o algunas referencias de cómo aplicar ARIA, echa un vistazo a este listado de patrones.
Conclusión
Como decíamos en nuestro anterior artículo sobre accesibilidad, la tecnología web es accesible por defecto, y ahora sabemos que lo es porque los navegadores siguen otras pautas (UAAG) establecidas por la WAI.
También sabemos que para cumplir con las pautas WCAG a veces no es necesario implementar las técnicas WAI-ARIA para añadir información extra a nuestro marcado, pero tenemos que tener en cuenta que a medida que complicamos nuestras interfaces o si no cuidamos nuestro HTML, necesitaremos aplicarlas. En cualquier caso, testear nuestra maqueta regularmente es una manera efectiva de no llevarse sustos y asegurarse de estar en el camino correcto. Y finalmente, cuando sea necesario utilizar los atributos aria o role hacedlo con sentido, porque como dice la propia documentación “No ARIA is better than Bad ARIA”
Recursos
comments powered by DisqusSi te ha parecido interesante
Tanto si tienes alguna duda o quieres charlar sobre este tema, como si el contenido o nuestros perfiles te parecen interesantes y crees que pdemos hacer algo juntos, no dudes en ponerte en contacto con nosotros a través de twitter o en el email hola@mamutlove.com